Sneeit Spot
Dashboard for Blogger Templates
Sneeit Spot old
Blogger Free Templates
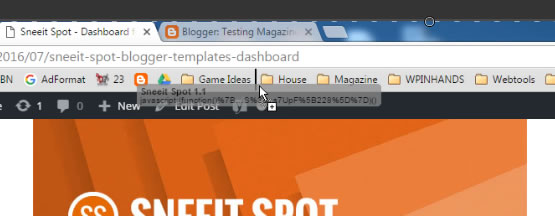
If you are not sure how to install, check below image for more information:





Dashboard for Blogger Templates
Sneeit Spot old
Sneeit Spot will help you changing settings, translating and updating your Blogger templates easily. I call it “Sneeit Spot”, a bookmarklet for dashboard of Blogger templates”.
Your Blogger templates, of course, must be compatible with bookmarklet first, so you need to ask your author to confirm before using or you can read in your Blogger templates’s documentation to know if they support this stuff.
Install Sneeit Spot
Note: At this time, Sneeit Spot work well with Chrome only. As webmasters, we recommend you using Chrome to manage your admin dashboard.
Drag the bookmarklet below to your bookmarks bar of your browser. Then, when you’re on your template HTML editor, you just simply click it if you want to use Sneeit Spot to set up your Blogger templates.
link:- https://sneeit.com/sneeit-spot-blogger-templates-dashboard/
link:- https://sneeit.com/sneeit-spot-blogger-templates-dashboard/
If you are not sure how to install, check below image for more information:

Update Sneeit Spot
Each time I release a new version, I will change the version text of the above bookmarklet so you can compare that text with the bookmarklet on your bookmarks bar. For example, if our text is 3.0 and your text is 2.9, so you need to update Sneeit Spot.
If the text not match, you will need to right click on the bookmarklet on your bookmarks bar and remove it. Then going to this page and install the bookmarklet again.
Using Sneeit Spot
Note: If the tool not work properly, just reload your website and launch it again.
Updating Your Template
Login to your blog dashboard, choose Template / Edit HTML and then launch Sneeit Spot by clicking it on your browser bookmark bar.
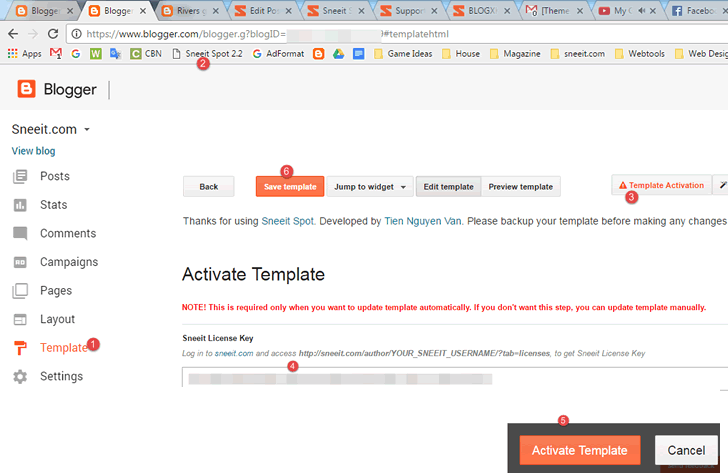
Activate Template
You will need to be a member of Sneeit to work with this feature. If you are not, please login or create a new account.
If you purchased item from Envato (ThemeForest / CodeCanyon) , you will need to access Envato API tab in your profile to input Envato Username, Envato API Key, and Item Purchase Code . If you did not, skip this.
Now, you can access Sneeit Licenses tab in your profile, input your website into Your Website URL field, click Submit Website button. After that, you will see your website is being listed in license Your License Keys list, so you just need to copy the key under your website domain.
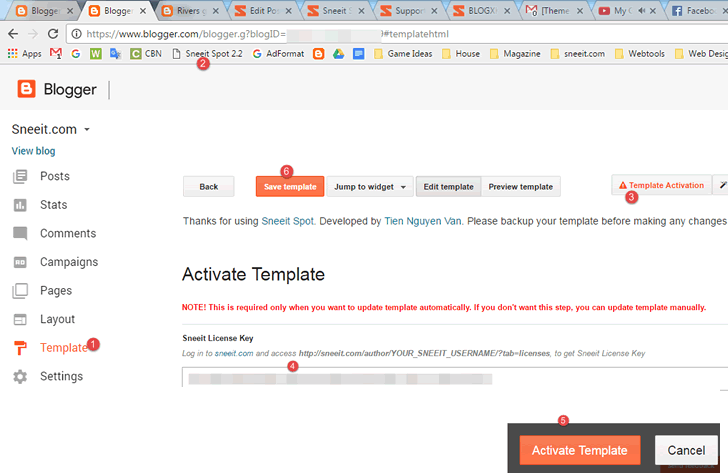
Go back to your template editor, launch Sneeit Spot, click Template Activation, and paste the key you copied above into Sneeit License Key, then click Activate Template button and then Save Template button.

Activate Blogger Template with Sneeit Spot
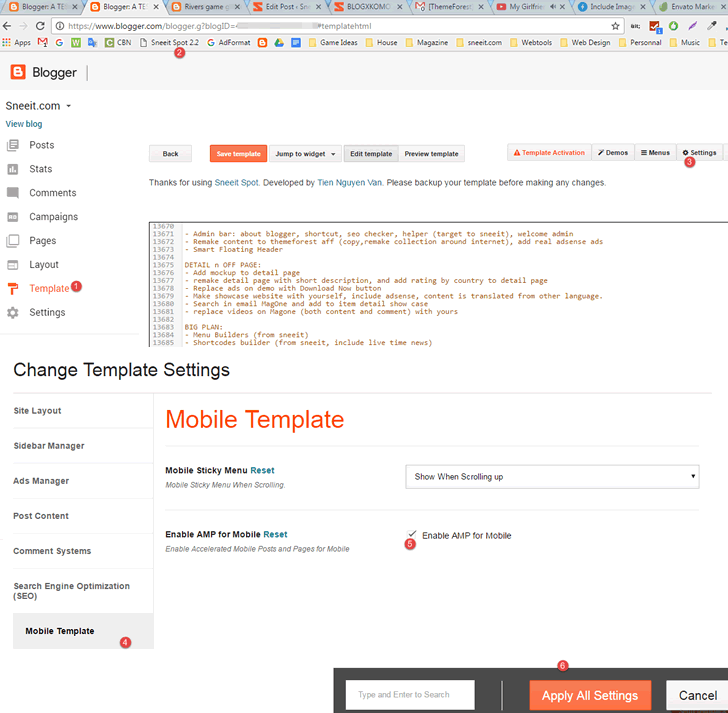
Activate AMP Feature
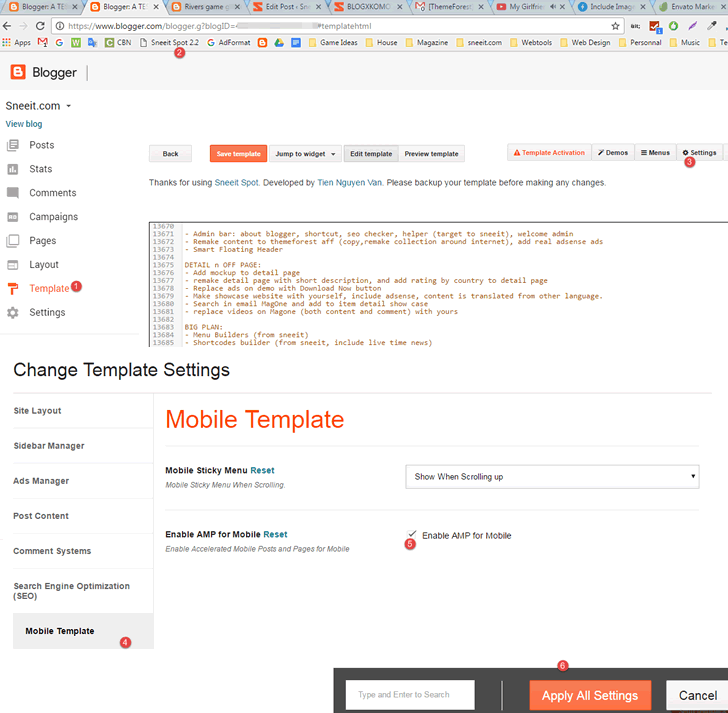
Access your Template Editor, launch Sneeit Spot, click Settings button, choose Mobile Template (or Responsive in some cases) tab and opt-in the Enable AMP for Mobile option. Then click Apply All Settings button and then Save Template button.

You will still need to use Sneeit Spot to apply AMP standard for your posts to make theme 100% compatible with AMP.
De-active AMP Feature
May be you will feel annoyed with Google Search Console errors when it shows a lot of AMP error. This is because we can apply AMP for POSTS only on Blogger, but other pages (like search, labels, dates, …) will still get errors (we must accept this weakness of Blogger at this time). So if you don’t want to see those errors, you have to De-active AMP and stop using it for your site.
To de-active AMP, access your Template Editor, launch Sneeit Spot, click Settings button, choose Mobile Template (or Responsive in some cases) tab and opt-out the Enable AMP for Mobile option. Then click Apply All Settings button.
And then search in your template code:
amp=''
and remove it then click Save Template button.
Apply AMP for Posts
If your template supports AMP, you will need to activate your template and then using Sneeit Spot to apply AMP to your posts to make them 100% validated AMP standard.
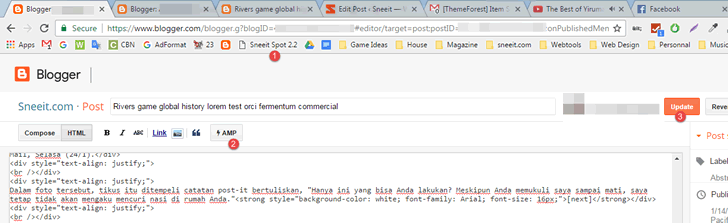
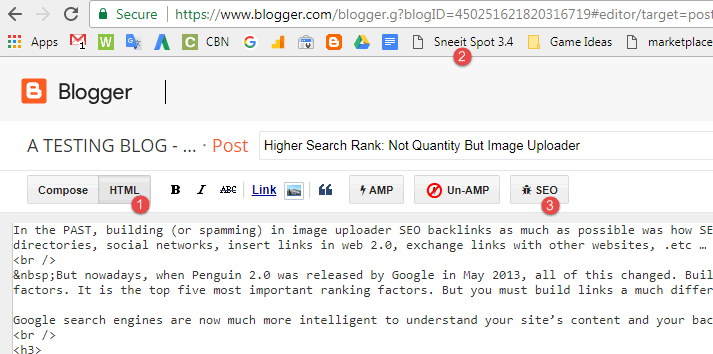
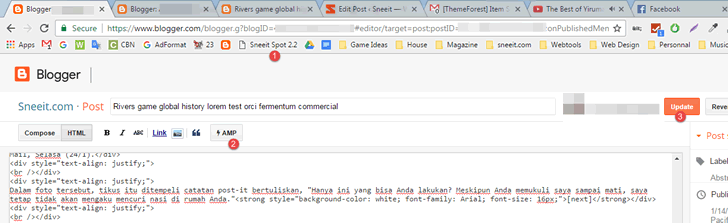
When you are in Post Editor, before publishing or updating post, you have to switch to HTML mode(if you did not, all your content can be wiped), click Sneeit Spot button on your bookmark bar. After that, and you will see the AMP button. Click it to apply AMP for your post.

Apply AMP for Blogger / Blogspot Posts
If you don’t want to activate template, you can manually apply AMP standard for your posts follow AMP Guides Here
Warning: Because AMP not allow JavaScript so all features which is related to JavaScript will be disabled and show as raw code (include smart content, shortcodes, .etc, ..).
SEO Checker
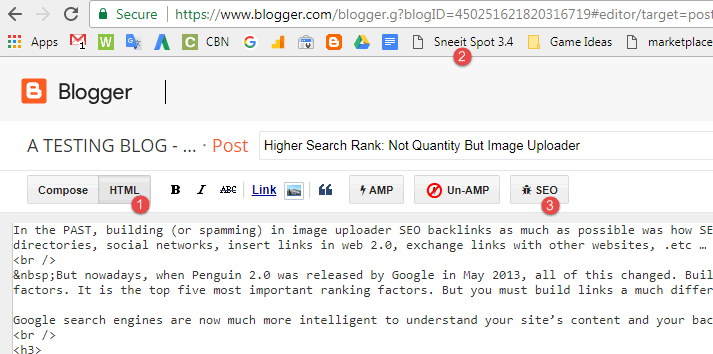
Only activated templates can use this feature. When you are in Post Editor, you have to switch to HTML mode and click Sneeit Spot button on your bookmark bar. After that, and you will see the SEObutton on editor toolbar. Click it to see your SEO Score and also the analysis which will report you what are the things you need to do to improve your post’s SEO score.


.png)










0 Comments:
Post a Comment
If you have any doubts, please let me know.